Brand Content
myConnecting
10 mars 2017
SOMMAIRE DU THEME
- De la pub au BC en passant par la communication
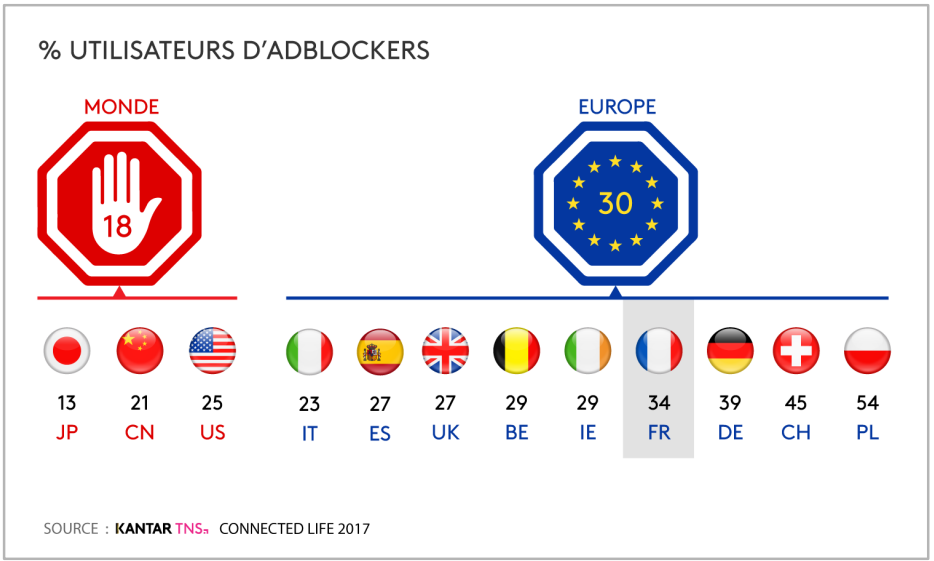
- AdBlock
- un contenu agréable : storytelling
- diffusion
- OOO
Mode d'emploi du slideshow
fleche
pageup down
Espace ou N : suivant
B black
S mode presentation
ESC escape pour voir toute la présentation
F plein ecran
P précedante
HOME ET FIN...

Évolution de la publicité
1950-1980 : Réclame1980-2010 : Communication
2010 : Brand Content ou Contenu de marque
...
adblock

Téléchargement
l'infographie du jour
Le 4 pages du thème
le lien de ce thème
Red Bull (champion du BC)
LinkedIn
SWAY
La citation du cours
“ hier les entreprises faisaient de la publicité, aujourd'hui elles écrivent des romans ”
FIN
MERCI
Restons en contact
“ mail skype messenger
@kratiroff ... ”
Sujets complexes
ici les points du cours
avec la touche Space on peut aller vers un approfondissement... ou rester au niveau basic

approfondissement 1
point 1
point 2
point 3
niveau 2
point 1
point 2
point 3

SUITE
point 1
point 2
point 3
Point of View
Press ESC to enter the slide overview.
Hold down alt and click on any element to zoom in on it using zoom.js. Alt + click anywhere to zoom back out.
Touch Optimized
Presentations look great on touch devices, like mobile phones and tablets. Simply swipe through your slides.
Fragments
Hit the next arrow...
... to step through ...
... a fragmented slide.
Fragment Styles
There's different types of fragments, like:
grow
shrink
fade-out
fade-up (also down, left and right!)
current-visible
Highlight red blue green
Transition Styles
You can select from different transitions, like:
None -
Fade -
Slide -
Convex -
Concave -
Zoom
Themes
reveal.js comes with a few themes built in:
Black (default) -
White -
League -
Sky -
Beige -
Simple
Serif -
Blood -
Night -
Moon -
Solarized
Slide Backgrounds
Set data-background="#dddddd" on a slide to change the background color. All CSS color formats are supported.

Image Backgrounds
<section data-background="image.png">Tiled Backgrounds
<section data-background="image.png" data-background-repeat="repeat" data-background-size="100px">Video Backgrounds
<section data-background-video="video.mp4,video.webm">... and GIFs!
Background Transitions
Different background transitions are available via the backgroundTransition option. This one's called "zoom".
Reveal.configure({ backgroundTransition: 'zoom' })Background Transitions
You can override background transitions per-slide.
<section data-background-transition="zoom">Pretty Code
function linkify( selector ) {
if( supports3DTransforms ) {
var nodes = document.querySelectorAll( selector );
for( var i = 0, len = nodes.length; i < len; i++ ) {
var node = nodes[i];
if( !node.className ) {
node.className += ' roll';
}
}
}
}
Code syntax highlighting courtesy of highlight.js.
Marvelous List
- No order here
- Or here
- Or here
- Or here
Fantastic Ordered List
- One is smaller than...
- Two is smaller than...
- Three!
Tabular Tables
| Item | Value | Quantity |
|---|---|---|
| Apples | $1 | 7 |
| Lemonade | $2 | 18 |
| Bread | $3 | 2 |
Speaker View
There's a speaker view. It includes a timer, preview of the upcoming slide as well as your speaker notes.
Press the S key to try it out.
Press B or . on your keyboard to pause the presentation. This is helpful when you're on stage and want to take distracting slides off the screen.Export to PDF
Presentations can be exported to PDF, here's an example:
Global State
Set data-state="something" on a slide and "something" will be added as a class to the document element when the slide is open. This lets you apply broader style changes, like switching the page background.
State Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Reveal.addEventListener( 'customevent', function() {
console.log( '"customevent" has fired' );
} );